11 Microinteraction Examples That Improve UX
- Published: May 1, 2024
- Updated: May 1, 2024

Building a great product always comes down to the details. The small interactions, known as microinteractions, make apps more engaging, simple, and easy to use.
However, when done incorrectly, microinteractions are distracting and cause user frustration. Microinteractions need to have a reason – from user goals, intentions, and proper design – to impact user experience positively.
Let’s break down what microinteractions are, how they improve user experience, and what they look like.
What Are UX Microinteractions?
A microinteraction is a seemingly minor design element that nudges users to interact with a digital product or interface. They provide immediate feedback to the user, creating a more responsive, engaging, and satisfying user experience.
Microinteractions can make it easier to access information or complete tasks. They can provide shortcuts that make apps more straightforward to use, or provide opportunities to reinforce brand and build connections with your audience.


How Microinteractions Improve User Experience
Microinteractions can create a better product experience by adding an extra touch that engages the user. Here’s how they can improve user experience:
- Creates a more engaging experience that helps users retain information.
- Drives user adoption by providing useful contextual information.
- Reduces user friction and frustration with smoother interactions.
- It prevents user errors that can lead to high churn rates.
- Communicates and solidifies brand.
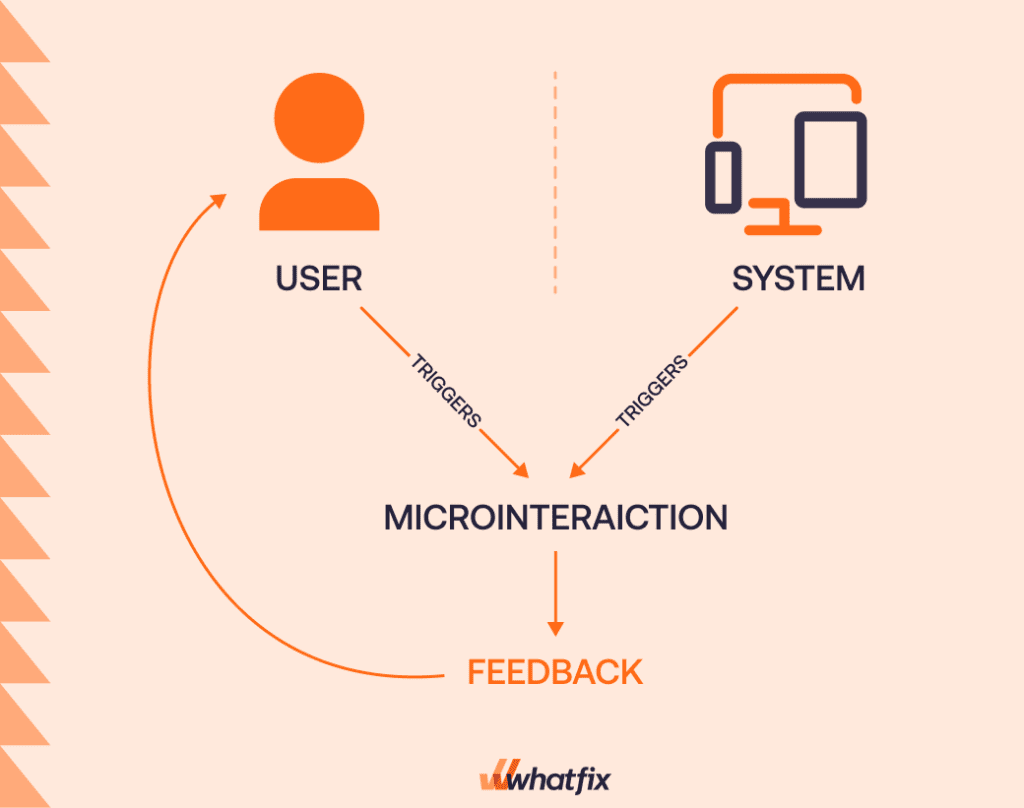
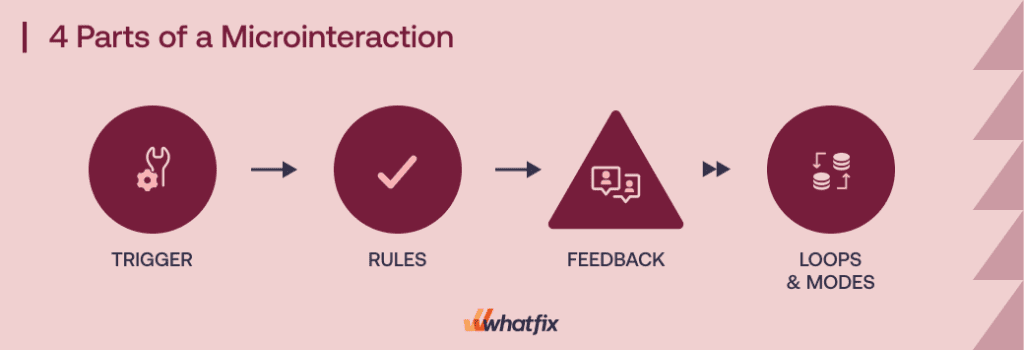
4 Parts of a Microinteraction
Microinteractions are broken down into four parts: trigger, rule, feedback, and loops and modes.

1. Trigger
A trigger is what sets the microinteraction into motion. It occurs when the user or the system performs a specific action or certain qualifications are met. This might include clicking or scrolling, filling out a form, or spending a certain amount of time on a page.
2. Rules
Rules are the actions that happen after a user triggers the microinteraction. For example, a popup will appear if the user clicks a button. Rules should be logical and match the user’s expectations.
3. Feedback
Feedback during the microinteraction keeps the user informed about what’s happening, including alerting them if something goes wrong or confirming conditions are met. A good example of this is when creating a new password. If the proposed password meets security requirements, a green check appears.
4. Loops & Modes
Loops and modes set the conditions of a microtransaction, including how long the action goes on and if conditions change over time. A mode might display the same information after a microtransaction, such as choosing a city in a weather app, while a loop may be used if the microtransaction repeats.
5 Tips to Design Effective Microinteractions
Here are five best practices for designing effective microinteractions.
- Keep them simple. Avoid overwhelming your user with complicated or distracting microinteractions.
- Make them contextual and provide benefits to users. Microinteractions should serve a purpose and improve the user experience.
- Align them to your brand. Microtransactions should match your brand guidelines.
- Don’t forgo usability for fun. Microtransactions can be fun, but you should always prioritize usability.
- Add a human touch. Avoid using microinteractions that feel too automated.

11 Examples of In-App Microinteractions That Improve UX
Here’s how leading brands use microinteractions to improve their in-app user experience.
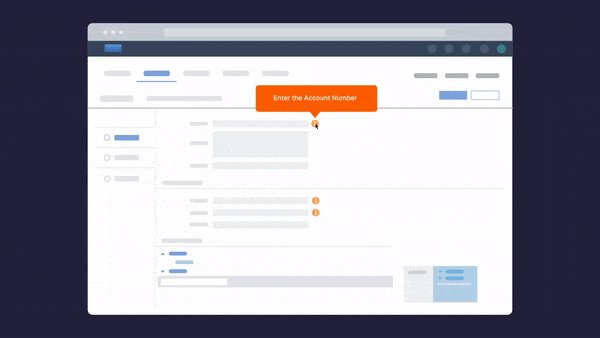
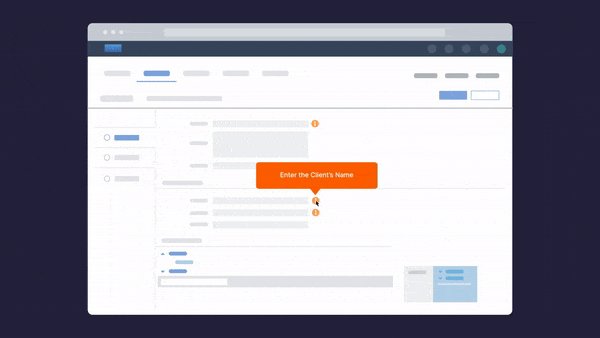
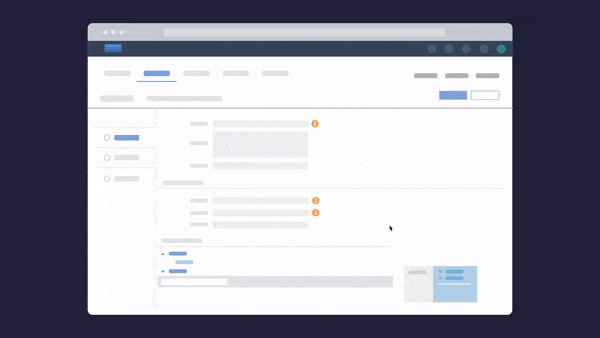
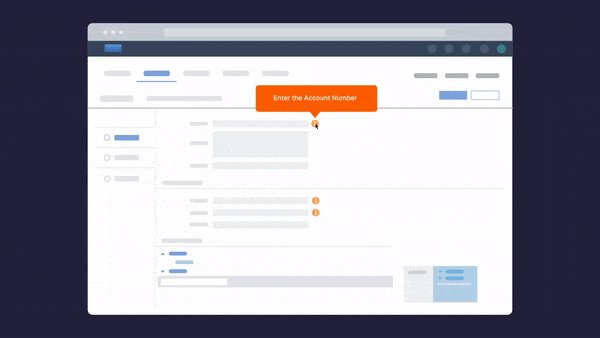
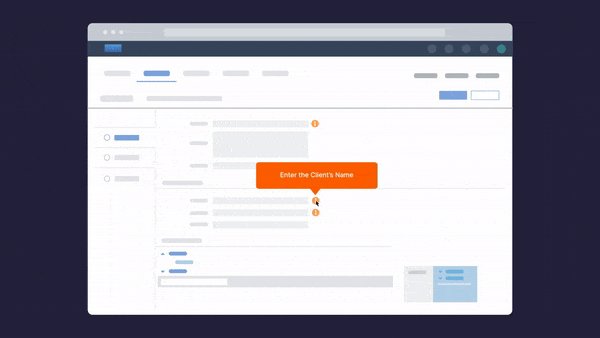
1. Beacons and tooltips
Beacons and tooltips direct users to particular features or page elements using colors or lights. When the user hovers over a beacon, a simple note providing additional context appears.
Beacons and tooltips are great for pointing users to new functions or guiding them to the next step in a process.
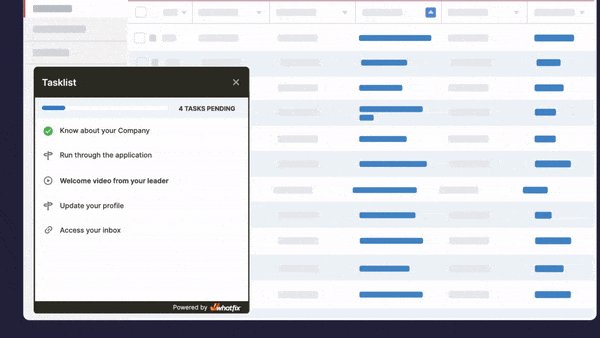
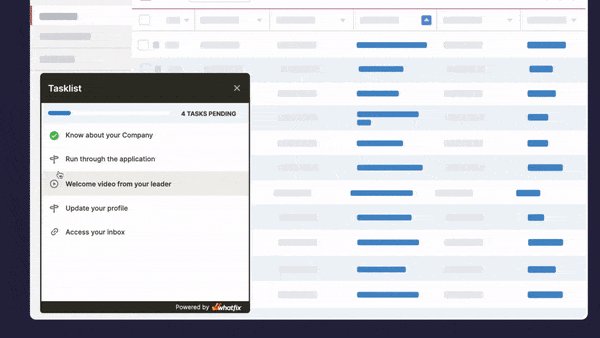
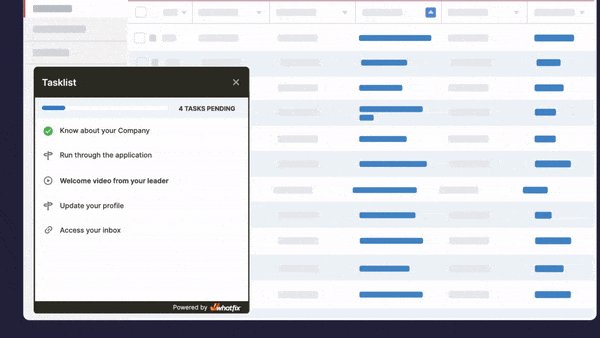
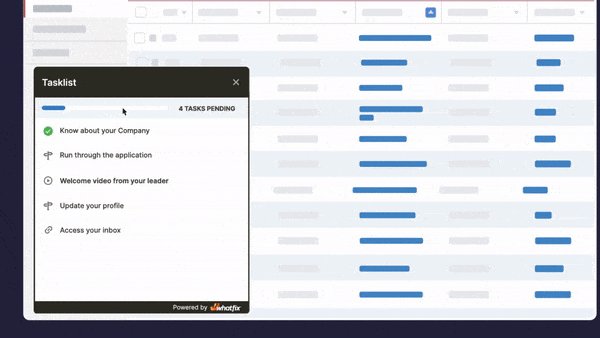
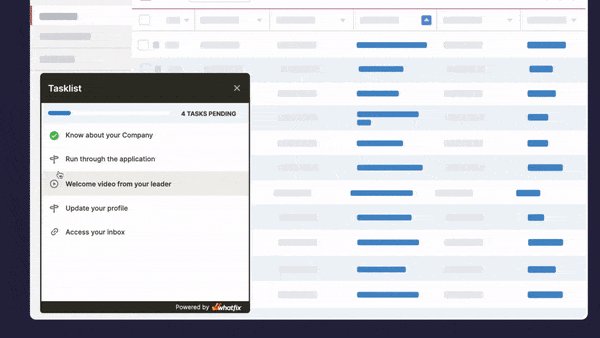
2. Progress bars in task lists
Task lists and user checklists are a common part of new user onboarding, but they can sometimes feel overwhelming. Adding a progress bar in your task list helps users see where they are in the process.
Progress bars can encourage users to finish task lists faster, improving user adoption rates.


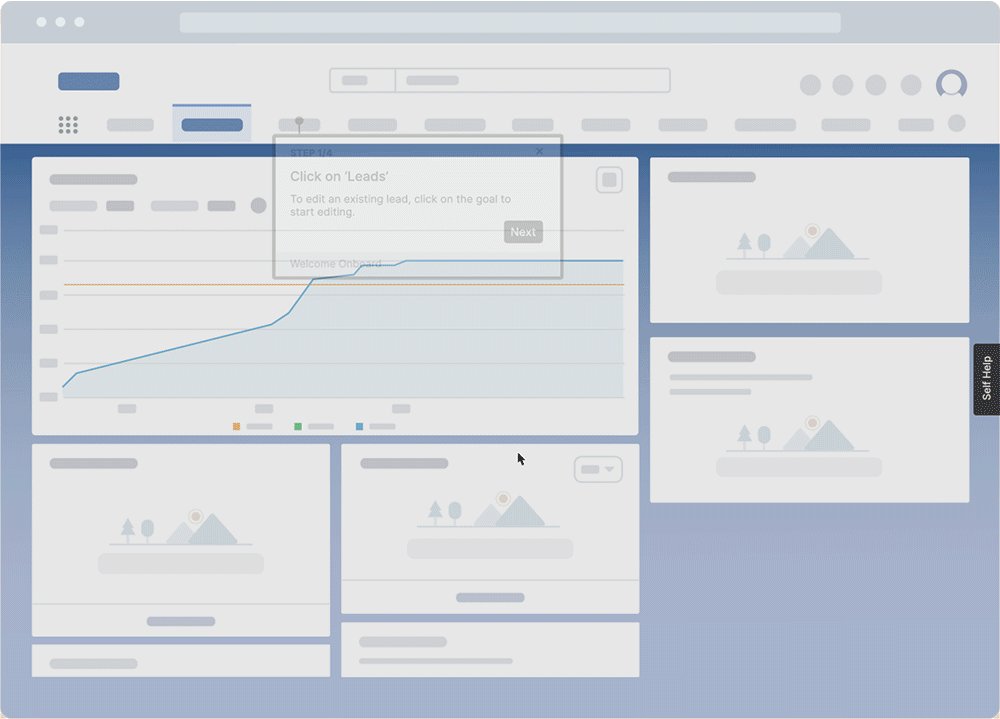
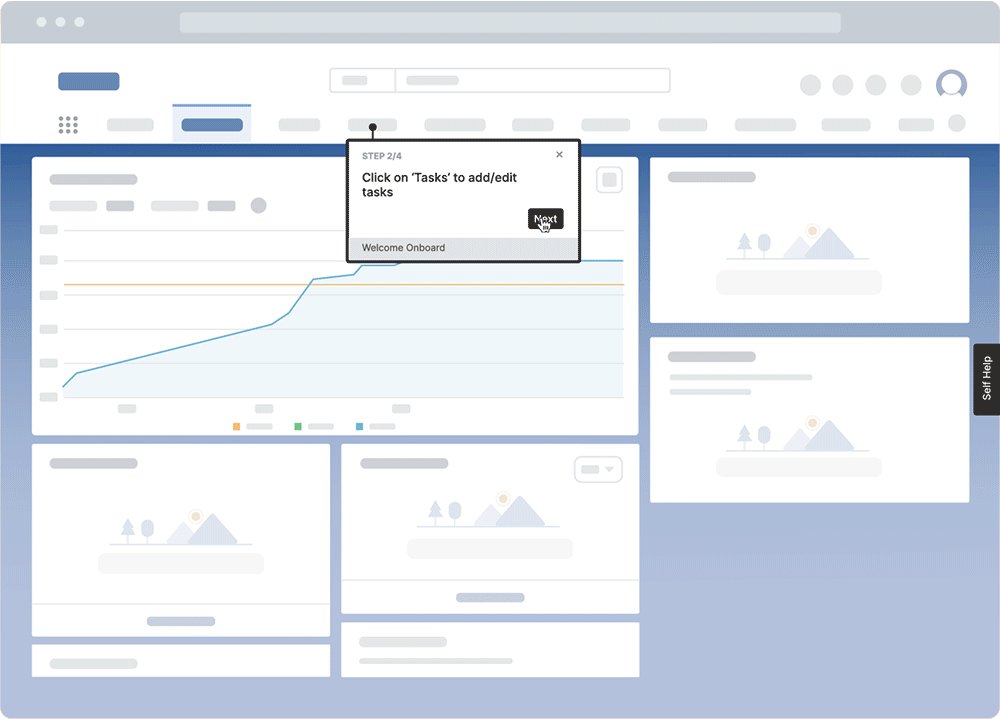
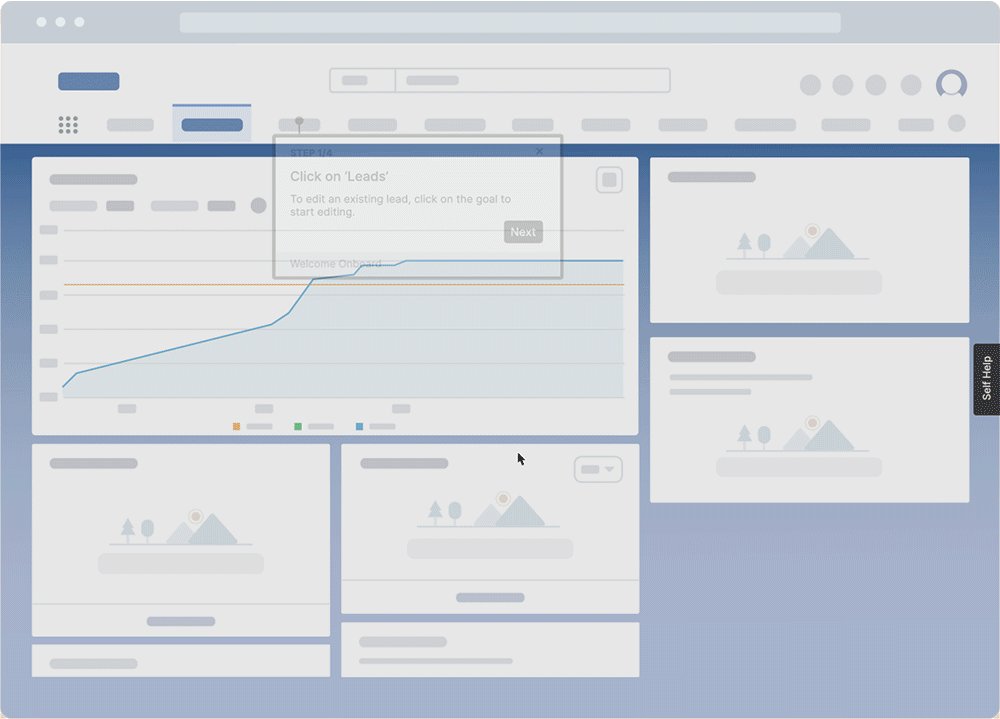
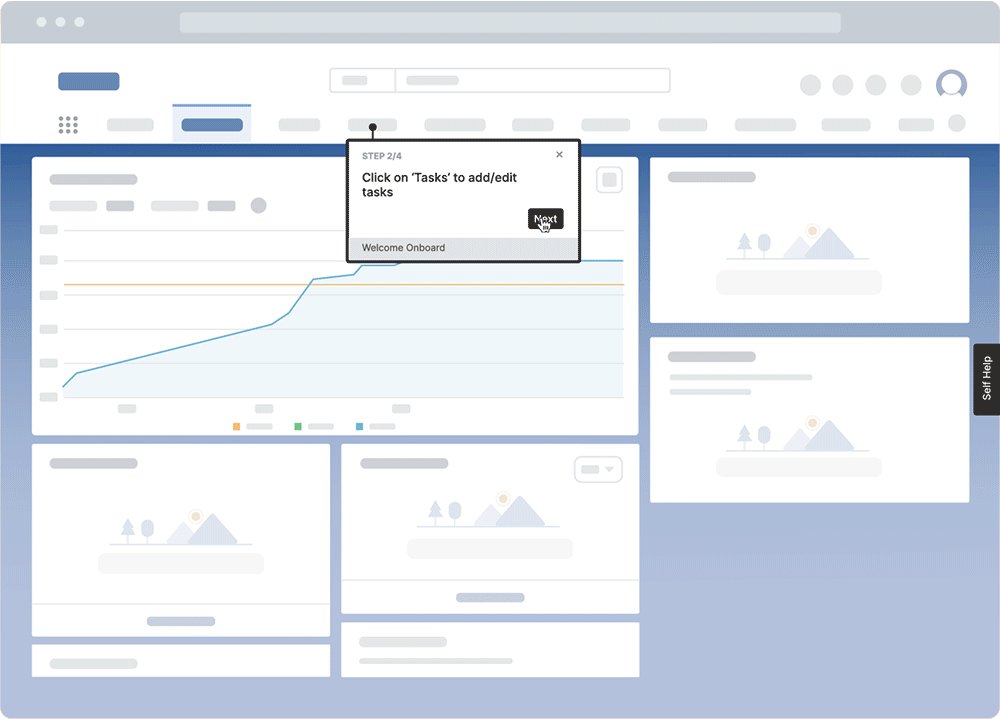
3. Welcome tour
Welcome tours give new users an overview of a platform or interface. It points them to important buttons, tabs, or features and helps guide them through how to get started using the tool.
Product tours can use pop-ups, beacons and tooltips, automation, and more to appropriately introduce users to the platform with contextual in-app guidance that provides step-by-step instructions on how to get started with a new product.


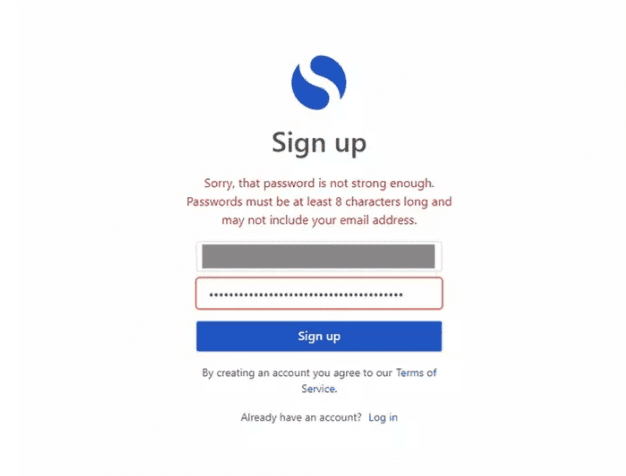
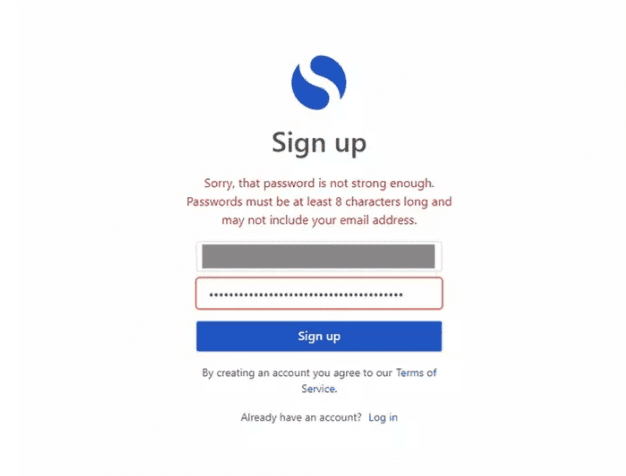
4. Data validation error
A data validation error appears when the information provided doesn’t match what the app has stored or doesn’t fit their requirements. These microinteractions let the user know they need to make changes before moving forward.
Data validation errors typically include the reasons why the information was denied. For example, inputting a password that isn’t strong enough for the tool’s security requirements would result in a data validation error.


5. Inline form field validation alerts
Inline form field validation alerts approve or deny data as it is inputted into a form. For example, a check icon might appear next to a form field if the information added to that line matches the form’s requirements.
This type of microinteraction alerts the user in real-time if the information added is incorrect. This avoids time-consuming manual checking and allows the user to update data to keep the process moving along quickly.


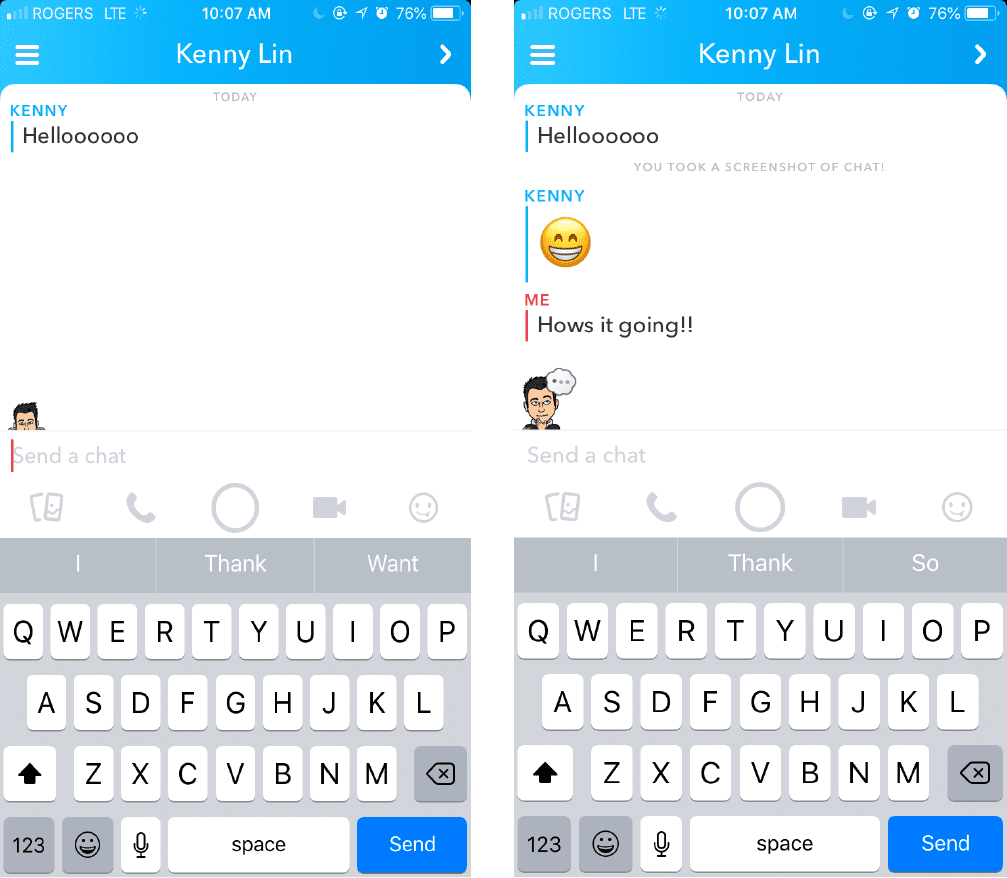
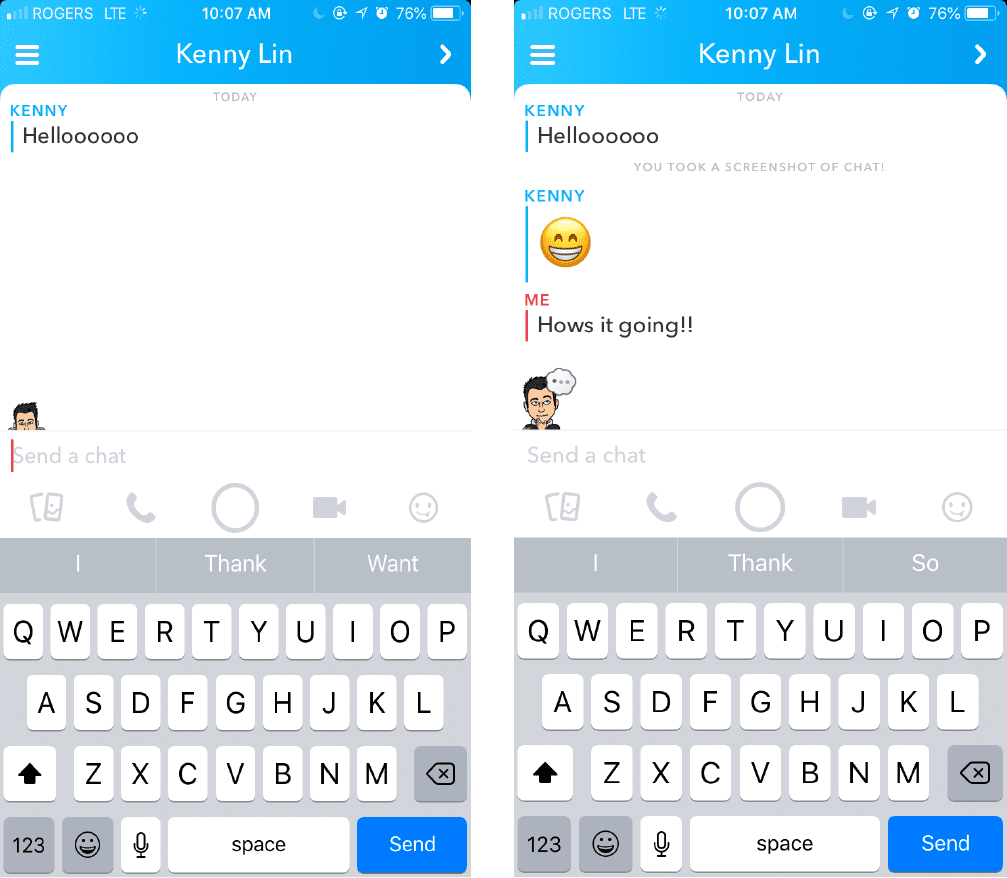
6. Response bubbles and icons
Response bubbles and icons let users know the person on the other end of the conversation is engaging and responding to the chat. We often see this in consumer apps, like Snapchat or messaging apps.
But response bubbles and icons are also helpful for support chats. Knowing that someone is ready to reply can prevent users from leaving the app, keeping the conversation going.


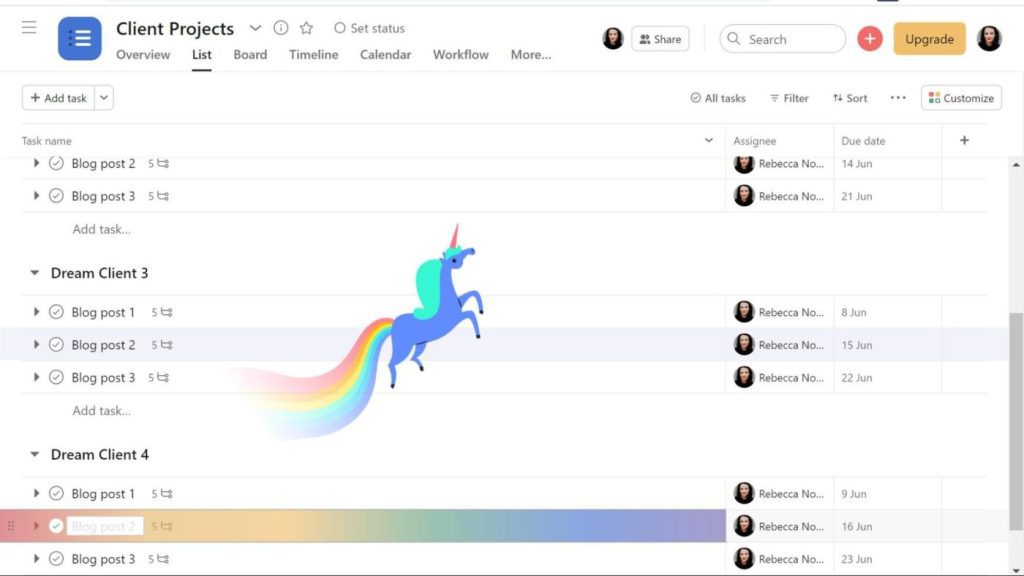
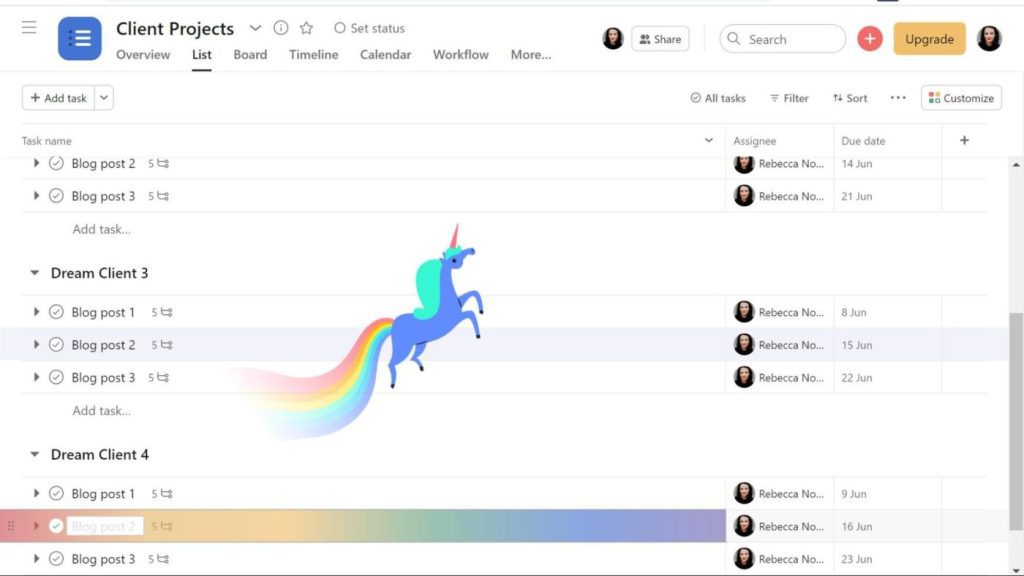
7. Celebration animations for completing a task
An animation celebrating checking a task off your list adds gamification, encouraging users to finish more items. Adding incentives, like a points system or a roundup of completed tasks, can keep users returning.
Animations are a great way to bring your brand into microinteractions. However, you want to be careful that you’re not creating something that is too distracting. A long animation after every time a task is complete can generate frustration and take your user out of their flow.


8. Preloader
A preloader, or a dynamic loading page, lets the user know the application is waiting to load. It encourages the user to wait, and a frozen preloader can indicate that users need to refresh the page.
Preloaders are a great opportunity to connect with users and share fun tips or app details. You can offer on-screen notes, and best practices, or infuse your brand voice.


9. Animated CTA
Animated CTA buttons help draw attention to where you want your user to click. Animations after a user engages, such as an animated “add to cart” button, let your user know that the activity has been registered and is complete.


10. Share button
Including a share button within your app can encourage users to interact inside and outside of your app. Sharing within your platform can encourage users to add more dynamic content, such as their images and videos.
Share buttons can also allow your users to send links, content, and other details to users through other platforms. This makes it easier to bring new users to your platform.
11. Swipe
Swiping in an app is a familiar microinteraction across several apps, but made famous by Tinder. Swiping left or right can indicate “yes” or “no,” or can move between content pages, open lists, or access quick features or tools.
Whatfix enables product teams with no-code tools to create product-led experiences, support users at the moment of need, collect feedback, and capture product analytics and custom user actions.
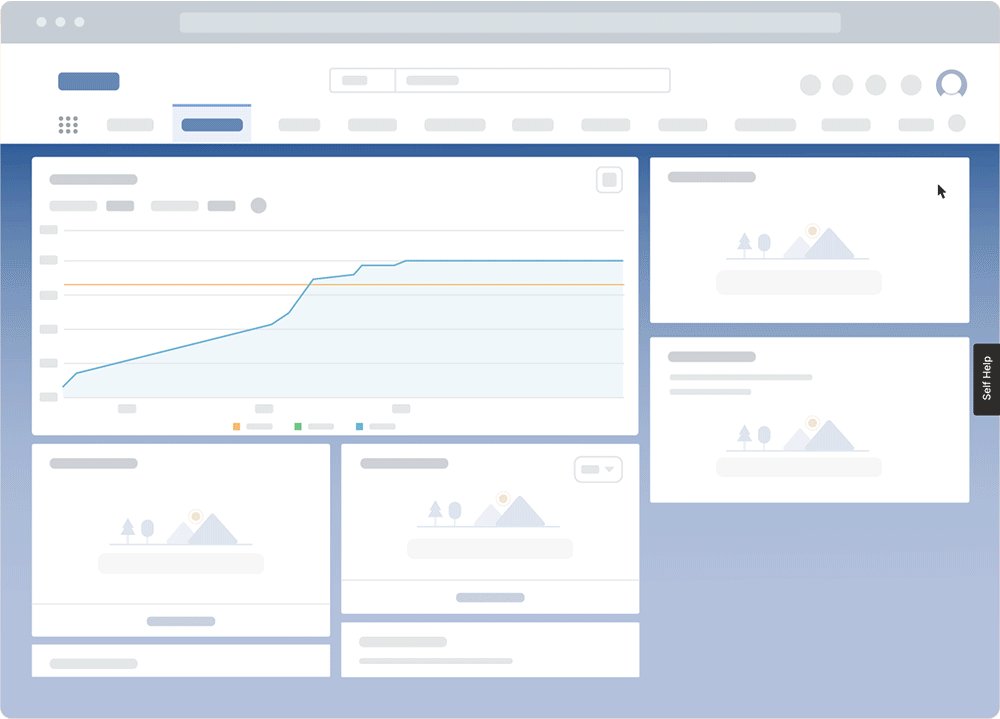
Whatfix’s digital adoption platform (DAP) provides product managers a no-code editor to create on-brand in-app experiences to guide users through an application, like product tours, checklists, tooltips, field validations, pop-ups, and more.



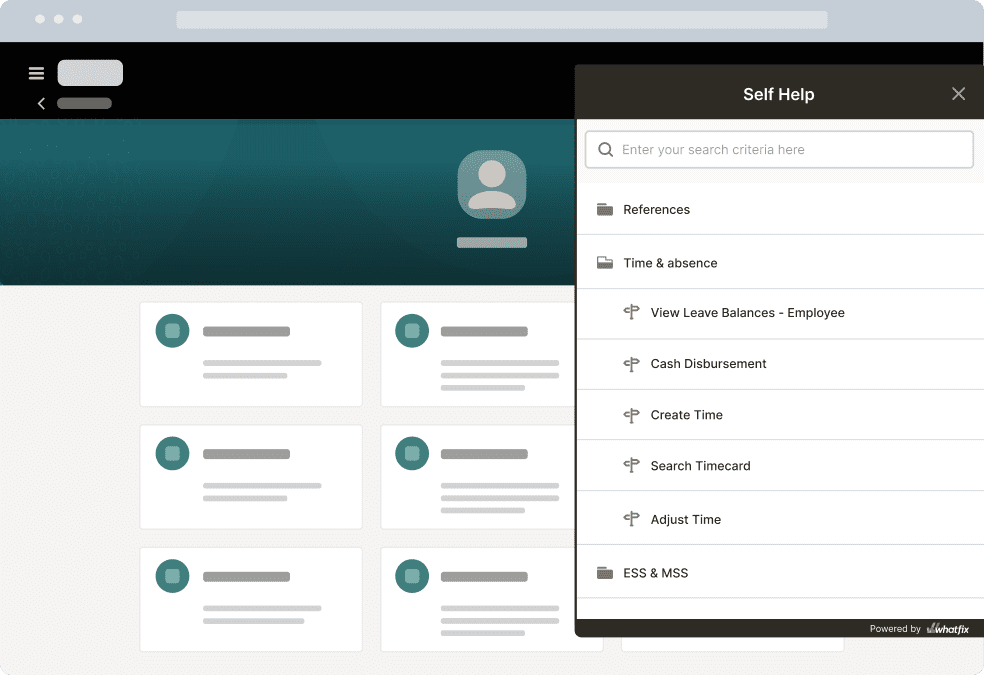
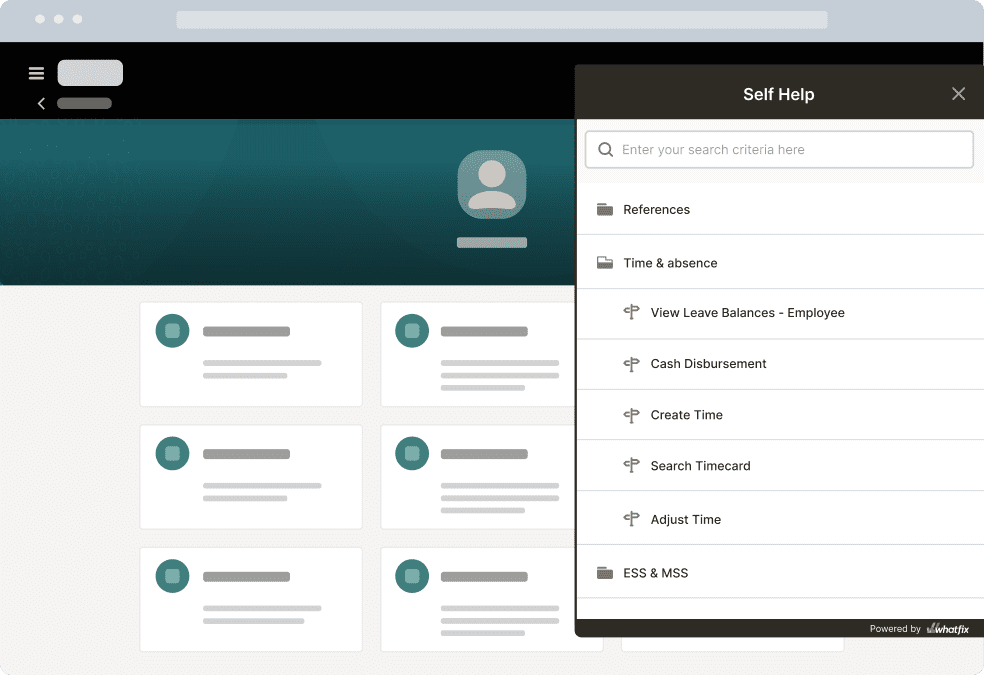
Self Help enables users by providing them with a searchable resource center right in your application. Self Help integrates with your knowledge base, FAQs, service desk, and more – providing answers to questions at the moment of need.


Collect user feedback like CSAT, NPS, bug reporting, feature requests, and more – right inside your product UI with in-app surveys. Guidance Analytics provides insights into how users are engaging and consuming your in-app content.
Whatfix Product Analytics is a complete no-code custom event tracking and product analytics software that provide product teams a solution to capture and analyze and user action or event without engineering dependencies. Build user journeys and funnels, compare cohorts and create segmented experiences, identify areas of friction, and create new in-app content to assist your users.


Thank you for subscribing!